Начало работы
Visual Studio Code - многофункциональный редактор кода с подсветкой синтаксиса, IntelliSense, встроенным терминалом, фронтендом для отладчика и системы контроля версий, а также многими дркгими возможностями.
Скачивание и установка
Для начала необходимо загрузить и установить Code с сайта Microsoft code.visualstudio.com. Нажмите Download, дождитесь окончания загрузки и откройте установочный файл, а дальше следуйте инструкциям программы.
Запустите Code после установки.
Окно программы
Помимо основной рабочей области и главного меню вверху также есть боковая панель с различными разделами и нижняя панель для отображения информационных сообщений и настроек.

Встроенные возможности включают в себя:
- текстовый редактор с базовой подсветкой синтаксиса
- обозреватель папок (проводник)
- управление Git (система контроля версий)
- поиск по файлам
- панель запуска отладки
- обозреватель расширений
- интерфейс настроек отображения, оформления, цветовых схем и т. д.
Именно за счет расширений происходит добавление новых функций в Code. Рассмотрим этот раздел подробнее.
Расширения (Extensions)
Откройте раздел Расширения/Extensions (Ctrl+Shift+X). Давайте сразу же установим пакет для поддержки русского языка в Code. Введите russian language в поисковой строке или просто вставьте идентификатор @id:ms-ceintl.vscode-language-pack-ru, затем откройте страницу с расширением, нажав по его названию в списке результатов поиска и нажмите Установить.
Другие полезные расширения вы можете найти здесь.
Открытие папки
Для начала вам нужно открыть проект - проще говоря, папку с рабочими файлами. В меню выберите Файл - Открыть папку. После этого на вкладке Проводник (Ctrl+Shift+E) откроется рабочая область - список файлов и папок внутри открытой папки. Конечно, в Code можно редактировать и файлы по отдельности.
Палитра команд (Command Palette)
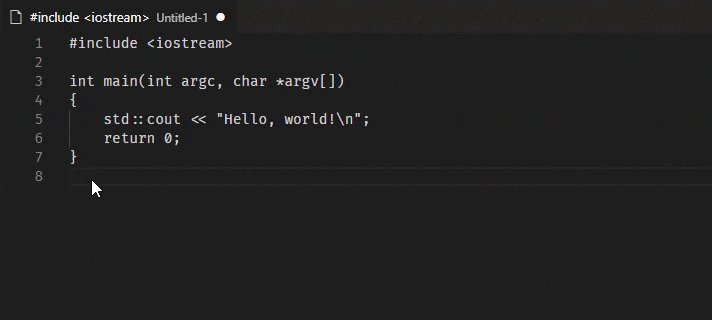
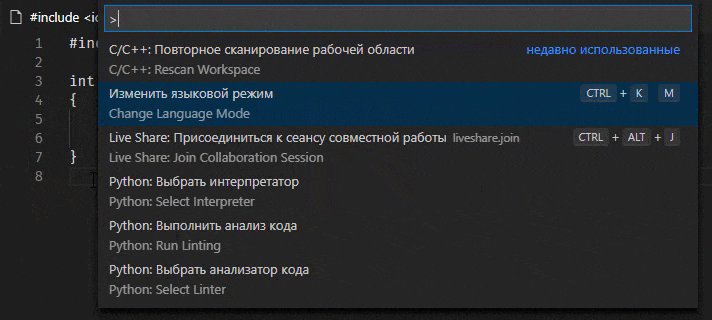
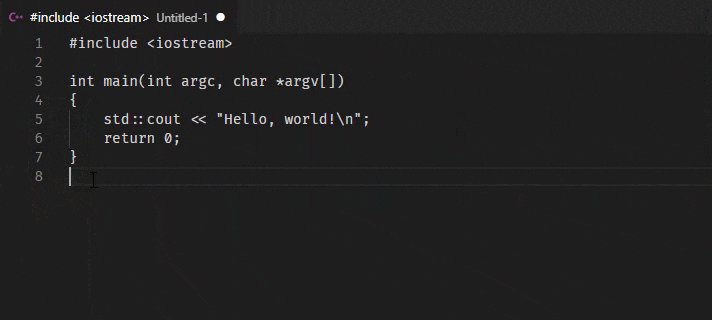
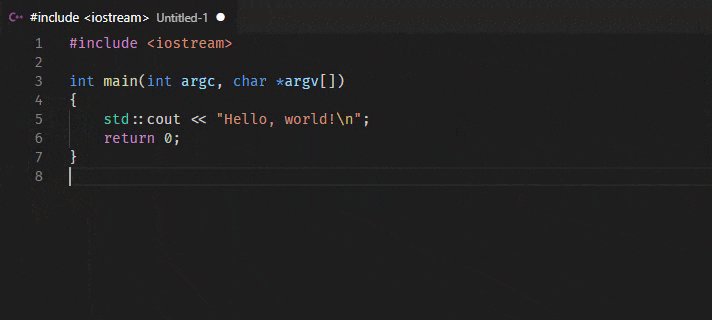
В Code есть "умная" командная строка - палитра команд - для доступа к настройкам, выбора параметров редактора, оформления, запуска различных компонентов расширений и так далее. Для открытия палитры команд нужно нажать комбинацию клавиш Ctrl+Shift+P. Например, вот так можно изменить языковой режим в открытом файле:

Впоследствии, после установки различных расширений, количество доступных команд будет увеличиваться.